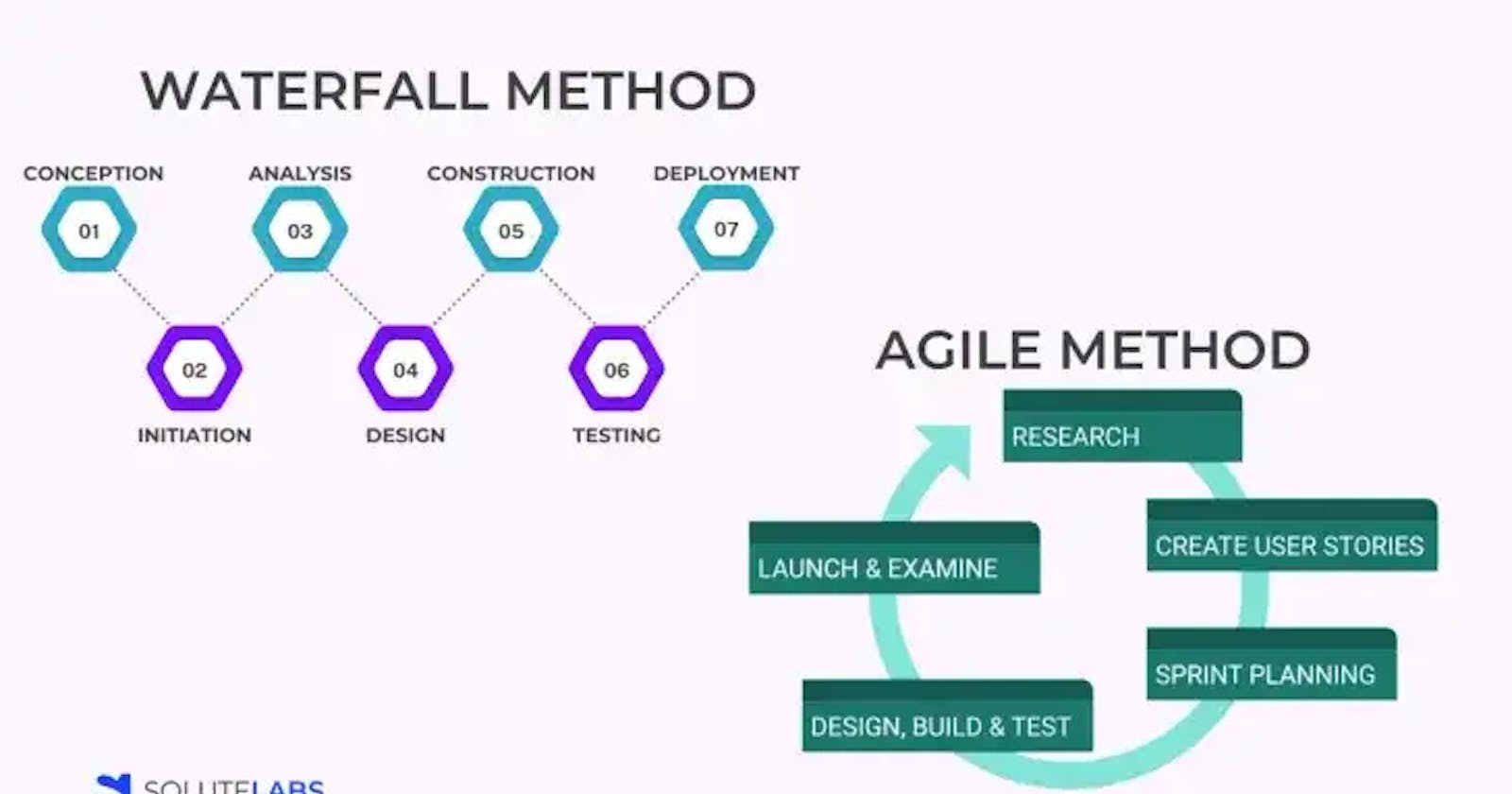
Conventional UX design follows more of a Waterfall method. Wherein the stress is more on having all the details upfront. It is usually made of structured phases, each done with an emphasis on the research phase. But, off-late, the company’s design approach is more Agile UX. So, it becomes confusing for a UX practitioner following the Waterfall method. Let’s understand how UX design fits into Agile methodologies. Also how it helps ease the design process.
What is Agile Development, and What is Agile UX Design?
Agile development is flexible and incremental. At every stage, it takes into account customer feedback. These are attributes of the design and also the characteristics of agile development. The Agile method is where:
- Every user story is a breakdown of workflows. One or more of these user stories are developed in sprints lasting 2 to 4 weeks.
- Daily conversations in the form of stand-up meetings that last 5 to 10 minutes are earmarked.
- Prototyping and regular user testing are performed to ensure efficiency and quality.
- The major benefit of using the Agile method is that it is iterative. A releasable product is developed at the end of every sprint.
- There is more emphasis on interactions and conversations than tools and processes.
- A working website is given precedence over comprehensive documentation.
- There is a response to change instead of sticking to a plan
- There is less negotiation and more collaboration
Understanding Agile Principles
Understanding Agile principles make it easy to know what Agile UX design is. It amalgamates the usual UX design principles, practices, and Agile project management. UX & Agile Development is more of a 2-in-1 approach where both Agile and UX processes intersect. It is an iterative approach to creating a site, product, or app with a seamless user experience. Agile UX integrates UX design practices with Agile software development. Since Agile is an engineering practice, it does not have UX and design in its core principles. But Agile UX helps in creating an iterative approach to design.
UI/UX designers work in collaboration with the other team members. They take customer feedback and install it in every iteration of the project. At every stage, the activities are defined. It can be the evolution of a website or a software product. So UI/UX designers are the core members of the Agile team.
Developers work with designers to build cohesive software. The design is done in tandem rather than as pre-development work. Frequent meetings and reviews ensure no gaps due to the project specification changes. This helps the team to stay in sync with the product iterations.
Also, Read: What role does UX play in the success of a product?
Why use Agile User Experience Design?
Here are some of the reasons to use Agile User Experience design:
1. Accountability
Agile software development requires the involvement of teams from many departments and disciplines. So the entire process is built on accountability. In a collaborative environment, there should be trust.
2. A User-Centric Approach
The Agile methodology is user-centric. The approach is to have a working website or an app over comprehensive documentation. Here, a working website means one where the end-user finds value, not just anything. In each design sprint, the focus is on specific elements that focus on the user.
3. Flexibility
Agile projects are not sequential, and the most important user story is picked for building. However, since the projects have small tasks, it becomes easy to factor in changes. Customer feedback or new information can be integrated into the working sprint or added to the next one without too many hassles.
4. A better understanding of the problems
Agile UX design involves many teams, including the stakeholders. So the UX designers can get a better understanding as they can get help from the various team disciples and solve a problem or understand a task better. The UX team gets the insights they need when following Agile UX.
5. Speed
Following the Agile principles means that you quickly adapt to changes in the market. That means a quick launch of the improved product can happen to the market.
Also, Read: Role of AI in UX Design — How Artificial Intelligence Impacts UX
How to Implement the Agile UX Process
Before knowing the steps to implement the Agile UX process, it is essential to have a team. The team should comprise not only the product team but also design professionals. Plus, an Agile team needs a scrum master and a product owner. Together they should adhere to the guidelines of Agile development to properly function and implement the Agile manifesto. The scrum master plays an important role as it is the person who helps in implementing it properly. Here are some of the important steps to implement the UX process.
1. Research
The product development process should start with proper user research. There must be fully developed user personas to know who you are creating software, a product, or a website for. The user research should have a map with all the interactions and touchpoints a customer or a user has with the site, app, or product. The team should have a big picture so that it helps in sprint planning and defining activities.
2. Create User Stories
A user story is a simple statement about the end goal or a feature from the customer’s perspective. Its purpose is to show how the product will deliver value to the customer. Here is an example of a user story for a job posting site. Typical user stories can be:
- A user can search for jobs
- A user can post a resume on the site
- A company can post job openings
These user stories can be written for any aspect of the product and are written by the product owner. This then goes into a backlog and is worked in order of their need and importance.
3. Sprint Planning
Each sprint starts with sprint planning and is done by the Scrum master. The user stories are pulled and using the team insights, stakeholder, and user feedback, the sprint is planned. The Scrum master has to pick much-needed stories for the end user. So prioritization is an important aspect in this phase.
4. Design, Build and Test the User Stories
Once the sprint is planned, it is not time for the design team to start working on the deliverables. Here usable prototypes are created. When there is a working prototype of the user story, it needs to be tested as the next step; since we know the target audience, we also know whom to tap for testing.
5. Launch and Examine
After testing with internal and a few external users, the product can be released to the general public. To evaluate the features, set proper benchmarks and specific KPIs for success. It can be customer views, bounce rate, conversion, or anything important. But ensure it is measurable.
6. Retro Meeting
Once the sprint is complete, the product owner and the scrum master should have a retrospective meeting with the team. This is to understand what worked and what didn’t go so well. The scrum master and the team talk about the obstacles, failures, and accomplishments throughout the sprint.
7. Repeat
In UX design, interaction design, product design, and other processes are all works in progress. Once a cycle is completed, the team needs to be ready for the next sprint for another round of Agile UX design.
Also, Read: How to Execute Fixed-Cost Projects Using Agile Practices?
Tips for Implementing Agile UX Design
Here are a few tips on integrating Agile AX into your current workflow.
1. Learn Agile Development Basics
Since Agile UX design is a contrary approach to traditional UX design, it is helpful for everyone on the team to know the basics of Agile. Agile teams use jargon and terminology, which may cause confusion to unawares. It is best to train your UX team on Agile so that implementation becomes quick and efficient. Also, when the UX designers are of the same length, they collaborate and communicate better together and produce a great product.
2. Customize the process as per needs
Not all Agile processes are needed by an organization. There are as many as 11 Agile frameworks, and one or the other can be used. These can be further tweaked and fine-tuned to suit the needs of the project and the company. For instance, a company gets a lot of work done by contractors. So they work in silos and may not easily collaborate with each other. Or your team has teams working remotely. This means the processes need to be tweaked for them to be effective.
3. Work Iteratively
UX designers, by default, are programmed to work on the big picture and often strive for perfection from the beginning. Agile UX design demands a different mindset. The development is incremental, and one should embrace customer feedback and constant changes. This may be considered a nuisance, but it is a catalyst for progress in the Agile world.
4. Teamwork is critical
Through the design and development phase, all the developers, designers, and other stakeholders should work collaboratively. This is one of the critical elements in Agile UX.
Also, Read: Mobile UX Design Trends: Top 27 Biggest Trends
Conclusion
Whether a professional UX designer or a professional, it is essential to stay tuned to the latest trends. Agile Ux Design Process is one of those which adds greatly to design. It is an iterative approach borrowed from software and has become extremely popular and successful in the field of UX design. Many leading companies are moving towards it because of its flexibility and project management efficacy.
Originally published at solutelabs.com.